一、什么是产品列表组件?
产品列表组件:是在网页上展示部分或所有产品的模块,支持分页展示。在产品系统中添加的产品需要通过产品列表组件在页面上展示出来。展示风格多样化,如下图所示,在下面展示风格中做详细介绍。
二、产品列表组件的应用场景主要有哪些?
产品列表组件通常被应用在需要展示产品的页面,比如系统页面的产品中心页面、网站首页等;
系统页面中的产品中心页面,如下图所示:
网站首页,如下图所示:
三、如何使用产品列表组件?
1、如何查看产品列表组件是否已经存在?
系统页面中的产品中心页面通常已经添加好了一个产品列表组件,直接根据需要对这个组件进行相应操作就可以。
像首页或其它页面没有添加好的话,就需要先添加一个产品列表组件。这就需要我们先学会查看要设置的组件是否已经存在了,如果不存在,就需要先添加这块内容。
2、如何添加产品列表组件?
在页面上添加组件的方法都是一样的,
添加的组件名称为“产品列表”,如下图所示:
3、如何设置产品列表组件?
1)进入组件的“设置”分两种情况:
1>此组件已经添加好的情况:进入所有组件的设置项方法都是一样的,
2>新添加的组件的情况:在添加此组件时会弹出这个组件的的设置话框。
2)在组件的设置中可以设置组件展示的内容、高级功能、风格和特效。
1>内容
组件标题:根据需要可以输入组件标题,比如产品中心,若不输入,标题也不会显示;
选择列表的产品数据:即选择展示在这个页面上的产品。有三个选项,所有产品、使用筛选条件、选择指定产品。
若选择“所有产品”,则产品列表中会显示所有的已上架产品,一页显示不了会分页显示;
若选择“使用筛选条件”:可以只勾选热门产品、新产品、推荐产品,这样被设置为热门产品、新产品、推荐产品的所有已上架的产品都会显示出来;若需要只显示某一个分类下的产品,可以直接选择这个分类就可以;
若选择“选择指定产品”:可以选择特定产品展示在这里;
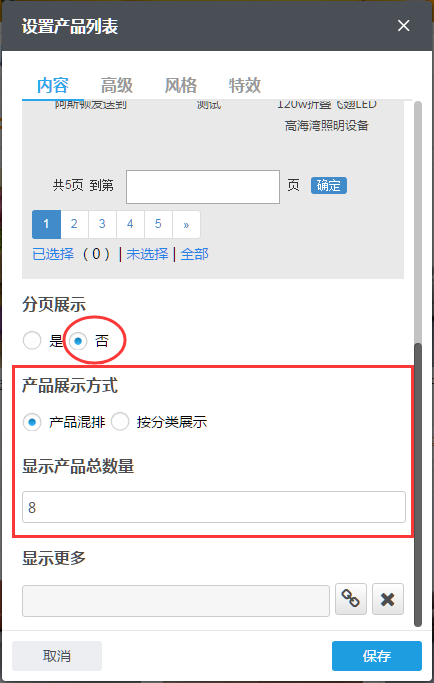
分页展示:若选择“是”,在产品列表中的产品超过“每页产品数量”设置的指时会自动进行分页。若选择“否”,产品展示方式有“产品混排”和“按分类展示”两种方式可以选择。产品混排:即不按照分类排列;显示产品总数量:输入数值。不分页。

分页展示:若选择“否”,同时产品展示方式选择“按分类展示”,下面会让设置每个分类展示产品个数。则产品不会分页展示并且展示完一个分类的产品后再展示第二个、第三个等产品分类下的产品;
显示更多:可以根据需要设置是否显示更多按钮,通常会在非产品中心页面设置显示更多按钮,通常可以链接到产品中心等能够展示更多产品页面。
单击下图所示“显示更多”后的链接按钮,弹出“插入链接”窗口,根据需要选择一个类型,
设置显示更多按钮后,前台展示的效果如下图所示:
高级:
在高级页签下,可以设置产品排序方式,分页刷新方式,开启或关闭产品询价、加入询价蓝、下单购买、加入购物车,是否在新窗口中打开产品详情的链接,是否显示产品分类描述。
产品排序方式:点击下拉小箭头,支持产品按照以下方式排序,按修改日期降序(最新修改的在最前面)、按修改日期升序(最新修改的在最后面)、按添加日期升序(最新添加的在最前面)、按添加日期降序(最新添加的在最后面)。
分页刷新方式:选择“页面全局刷新URL变化”时,点击分页按钮时,页面URL会变化,即打开新的页面;若选择“页面局部刷新URL不变”时,点击分页按钮时,只会局部刷新,页面URL不变,即不会跳转到其他页面。两者区别,前者利于SEO,页面打开速度相对慢一些,后者页面打开速度会相对快一些;
功能设置
产品询价:可选择开启或关闭产品询价按钮,开启,则在产品图片下方增加一个产品询价按钮;
加入询价蓝:可选择开启或关闭询价蓝,开启,则在产品图片下方增加一个“加入询价蓝”按钮,加入询价蓝可以和其它产品一起询价;
下单购买:若给产品输入了价格,需要客户在线下单购买的,可以开启此功能;
加入购物车:若给产品输入了价格,需要客户在线下单购买的,可以开启此功能;
“下单购买和加入购物车”功能与“产品询价和加入询价蓝功能”是二选一的关系;
当产品列表组件的产品询价、加入询价篮、下单购买、加入购物车这四个按钮都是开启状态时,系统会自动识别,当产品有价格时就显示购买和加入购物车,当产品没有价格时就会显示询价和加入询盘篮。
在新窗口中打开产品详情的链接:可以选择是否在新窗口打开产品详情的链接;
显示产品分类描述:若勾选此功能并且在产品分类编辑页面输入了产品分类描述,那么在打开一个产品分类描述页面时,产品列表上方会显示产品分类描述。如果不在此勾选此功能,但又想显示产品分类描述,可以使用产品分类描述组件来制作。
产品列表的字段配置:有时客户需要在产品图片和名称下面显示这些字段,那么我们就可以在这里勾选要显示的字段,并且可以拖动调整字段顺序;
3>风格
选择展示风格:常用的产品展示风格如下图所示。
第1种风格:如下图所示,产品主图+产品名称。
选择第1种风格,还支持设置以下内容:
● 设置响应式变化下不同宽度的图片数量:可选择默认,即自适应;也可以自定义不同设备下一行展示的产品图片数量,可以设置宽屏电脑通栏(>1200px)、宽屏电脑非通栏(961px~1200px)、PAD竖屏(741px~960px)、手机横屏(500px~740px)、手机竖屏(<500px)一行显示的图片数量,(可填数值在2~8之间)。
● 选择图片显示比例(宽:高):建议所有的产品图片的宽与高的比例都是相同的,并且在这里选择这个比例。如果图片的宽与高的比例不一样,选择一个符合大部分图片的比例,然后修改小部分的图片原图比例。图片比例(宽:高):1:1、3:2、2:3、4:3、3:4、16:9、9:16。
● 还可以设置单个产品背景颜色、单个产品悬浮鼠标样式、单个产品边框、设置产品图片边框。
单个产品背景色:可以自定义单个产品背景色;
单个产品鼠标悬浮样式:可以设置鼠标悬浮在当产品时单个产品的背景颜色和链接文字颜色;
单个产品边框:可以设置不显示,可以选择显示(边框是默认的,不支持改);
设置产品图片边框:可以设置不显示,若设置显示,可以设置边框宽度、边框颜色;
● 按钮样式:可以选择以下符合自己网站风格的按钮,这些按钮颜色已经配置好了,不支持修改;
● 分页风格,可以设置默认,也可以自定义分页风格,可以自定义分页按钮中颜色,也可以选择分页位置居左、居中或者居右。
特效:
鼠标悬停产品图片特效:可以设置鼠标悬停在产品图片上时图片的特效,有:默认、放大、透明、黑白、蒙层、黑白变彩色、向上偏移、向右偏移、向下偏移、向左偏移、动画线。直接选择这些特效试一下就知道分别代表什么意思咯。
当选择动画线特效的时候,可以自定义动画线颜色:
3)设置好产品列表组件的内容、高级功能、风格和特效后,点击右下方“保存”按钮,保存所设置的内容。
5、如何编辑产品列表组件的样式?
所有组件的“编辑样式”功能操作入口都是一样的,组件的“编辑样式”功能主要可以编辑此组件的以下内容:组件尺寸、组件背景、组件边框、组件边距、文字字号、颜色等。
组件的“编辑样式”功能,操作入口如下:
6、如何复制产品列表组件?
通过组件的复制功能,可以快速拷贝出一个同原组件一模一样的组件,然后在这个组件的基础上再做局部的修改,这样省时省力省心。注意:通过复制组件生成的新组件,同原组件没有关系,单独编辑/删除其中一个组件不会影响到另一个组件。此功能经常用于页面上要展示多个同类的组件,先设置好一个组件,然后通过复制组件功能将内容样式等设置项全部拷贝过去,然后再简单修改即可实现不同的内容。
所有组件的“复制组件”功能都是一样的,
操作入口如下图所示:
7、如何应用产品列表组件?
通过组件的“应用组件”功能,可以将当前页面的组件应用到其他页面上,因为原理上它们是同一个组件,所以在任何被应用到的页面上编辑/删除组件时,被应用的页面会一起变化,这个是“应用组件”和“复制组件”最本质的区别。此功能经常用于面包屑导航、产品分类组件、文章分类组件等。被应用过去的组件会出现在页面的最底端,可以用鼠标左键按住组件名称拖动到需要的位置。
所有组件的“应用组件”功能操作入口都是一样的
组件的“应用组件”功能,操作入口如下:
8、如何删除产品列表组件?
如果确定不需要这个组件了,可以通过“删除组件”按钮把此组件删除掉,被删除的组件会默认放到组件回收站中。
所有组件的“删除组件”功能操作入口都是一样的,
组件的“删除组件”功能,操作入口如下:
9、如何恢复已被删除的产品列表组件?
如果需要恢复已经删除的组件,可以到组件回收站中,找到对应的组件,然后执行【还原】操作,即可恢复此组件到原有的页面上,通常会位于页面的最底端。
恢复组件入口:所有组件的恢复功能操作入口都是一样的,如下图所示: