一、什么是滚动产品组件?
滚动产品组件是在页面上展示多个带图产品的模块,可控制不同访问终端下可视区域的产品个数、是否自动滚动、滚动箭头的样式等。
二、滚动产品组件有哪些应用场景?
使用滚动产品组件可以实现在页面上突出展示部分重点推广产品,产品图片和产品名称都默认带链接,点击可以进入到具体的产品详情页进一步了解详细信息,只要是这种场景都可以使用滚动产品组件来实现,滚动产品组件一般添加在网站首页上。
滚动产品组件展示效果举例如下:
1、先查看滚动产品组件是否已经存在
先查看滚动产品组件是否已经存在,若存在,请忽略此步骤直接往下看操作方法,若不存在,就需要先添加一个滚动产品组件了。
2、如何添加滚动产品组件?
在页面上添加组件的方法都是一样的
添加的组件名称为“产品列表”,如下图所示:
3、如何设置滚动产品组件?
1)进入组件的“设置”通常分两种场景:
● “此组件已经添加好”场景:进入所有组件的设置方法都是一样的,可
● “新添加的组件”场景:在添加此组件时会弹出这个组件的的设置话框。
2)在组件的设置中可以设置组件展示的内容、高级功能和风格。
▲ 内容
组件标题:在此可以输入这个组件的标题,不输入不占位也不显示;
选择列表的产品数据:在此可以选择展示在这个位置的产品,请注意:如果选择的产品数量过少,不满一行,是滚动不起来的哦;如果需要展示某一分类的产品或者需要展示热门产品/新产品/推荐产品可以使用筛选条件来选择产品,如果展示的产品分散在不同的产品分类中,可以使用“选择指定产品”功能来选择产品;
“更多”链接:单击小链子形状的按钮,可以设置“更多”文字的链接,比如:在这里只是展示了部分产品,想设置一个超链接可以链接到产品列表总页面,就可以做这个设置,设置好之后在滚动产品右上角区域出现“更多”二字;链接文字类型有很多,可以根据需要来选择,
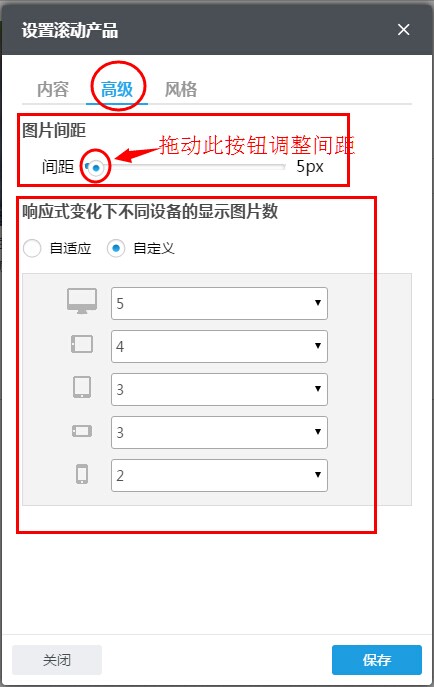
▲ 高级
单击“高级”切换到高级页签下,可以做如下设置:
图片间距:在这里可以设置图片与图片之间的距离;
响应式变化下不同设备的显示图片数:您可以选择自适应,即根据响应式规则自动显示一行显示的图片数量,您可以自定义不同设备下一行展示的图片数量,如下图所示。
▲ 风格
单击“风格”切换到风格页签下,可以做如下设置:
展示样式:目前有单线滚动、循环滚动、无缝滚动三种展示样式,具体的区别,可以自己分别选择试一下很快就会明白了;
是否默认滚动:可以设置默认滚动或不滚动,没有修改之前,都是默认不滚动;
滚动间隔时间:“是否默认滚动”项,若设置滚动,可以设置滚动间隔时间(单位是毫秒);
是否显示左右按钮:左右按钮可以设置显示或隐藏,若设置显示,需要设置以下两项:
设置按钮对齐位置:右两个选项,垂直居中和垂直居中于图片,分别设置一下即可看出效果;
选择按钮样式:目前有3种样式可以选择,根据需要选择一个即可,如下所示:
设置图片边框:可以隐藏或显示图片边框,若显示,可以设置边框宽度与边框颜色,如下图:
是否显示图片分页:若图片数量超过一行时,可以在这里设置是否显示图片分页,若设置显示,可以选择分页样式;
选择分页样式:在这里可以选择分页的样式。
3)以上内容、高级功能和风格设置好以后,单击设置窗口右下角的“保存”,以上设置即可生效;
4、如何编辑滚动产品组件的样式?
所有组件的“编辑样式”功能操作入口都是一样的,组件的“编辑样式”功能主要可以编辑此组件的以下内容:组件尺寸、组件背景、组件边框、组件边距、文字字号、颜色等。
组件的“编辑样式”功能,操作入口如下:
5、如何复制滚动产品组件?
通过组件的复制功能,可以快速拷贝出一个同原组件一模一样的组件,然后在这个组件的基础上再做局部的修改,这样省时省力省心。注意:通过复制组件生成的新组件,同原组件没有关系,单独编辑/删除其中一个组件不会影响到另一个组件。此功能经常用于页面上要展示多个同类的组件,先设置好一个组件,然后通过复制组件功能将内容样式等设置项全部拷贝过去,然后再简单修改即可实现不同的内容。
所有组件的“复制组件”功能都是一样的,
操作入口如下图所示:
6、如何应用滚动产品组件?
通过组件的“应用组件”功能,可以将当前页面的组件应用到其他页面上,因为原理上它们是同一个组件,所以在任何被应用到的页面上编辑/删除组件时,被应用的页面会一起变化,这个是“应用组件”和“复制组件”最本质的区别。此功能经常用于面包屑导航、产品分类组件、文章分类组件等。被应用过去的组件会出现在页面的最底端,可以用鼠标左键按住组件名称拖动到需要的位置。
所有组件的“应用组件”功能操作入口都是一样的,
组件的“应用组件”功能,操作入口如下:
7、如何删除滚动产品组件?
如果确定不需要这个组件了,可以通过“删除组件”按钮把此组件删除掉,被删除的组件会默认放到组件回收站中。
所有组件的“删除组件”功能操作入口都是一样的,
组件的“删除组件”功能,操作入口如下:
8、如何恢复已被删除的滚动产品组件?
如果需要恢复已经删除的组件,可以到组件回收站中,找到对应的组件,然后执行【还原】操作,即可恢复此组件到原有的页面上,通常会位于页面的最底端。
恢复组件入口:所有组件的恢复功能操作入口都是一样的,如下图所示: