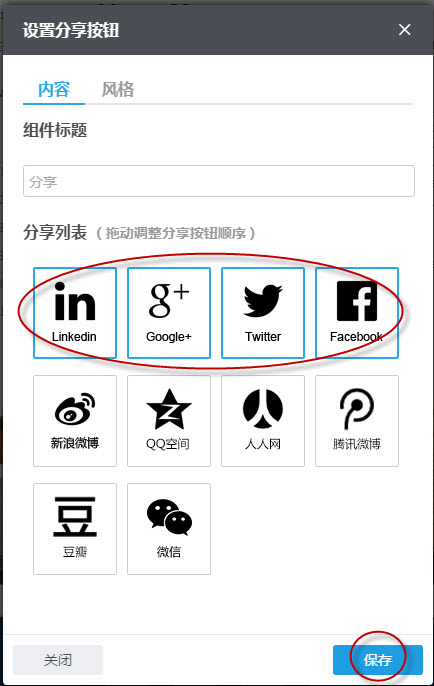
1、如何添加分享组件?




设置好组件的以上设置以后,可以根据需要使用此组件的以下功能,以下是所有组件的通用功能:
6、如何编辑组件的样式?
组件的“编辑样式”功能主要可以编辑此组件的以下内容:组件背景、组件边框、组件边距、文字字号、颜色等,根据需求选择使用;
组件的“编辑样式”功能操作入口:所有组件的“编辑样式”功能操作入口都是一样的
7、如何应用组件?
通过组件的“应用组件”功能,可以将当前页面的组件应用到其他页面上,因为原理上它们是同一个组件,所以在任何被应用到的页面上编辑/删除组件时,被应用的页面会一起变化,这个是“应用组件”和“复制组件”最本质的区别。此功能经常用于面包屑导航、产品分类组件、文章分类组件等。被应用过去的组件会出现在页面的最底端,可以用鼠标左键按住组件名称拖动到需要的位置;
组件的“应用组件”功能操作入口:所有组件的“应用组件”功能操作入口都是一样的
8、如何删除组件?
如果确定不需要这个组件了,可以通过“删除组件”按钮把此组件删除掉,被删除的组件会默认放到组件回收站中。
组件的“删除组件”功能操作入口:所有组件的“删除组件”功能操作入口都是一样的
9、如何恢复组件?
如果需要恢复已经删除的组件,可以到组件回收站中,找到对应的组件,然后执行【还原】操作,即可恢复此组件到原有的页面上,通常会位于页面的最底端。
恢复组件的操作入口:所有组件的恢复功能操作入口都是一样的
四.组件优化
1.分享组件设置项新增特效功能; (2017-4-27优化)
(1)新增功能应用场景:在设置项中新增特效功能,有沿x轴旋转,沿y轴旋转,平面旋转,向上弹跳,默认不旋转五种特效;用户可以根据需要选择特效。
(2)新增功能操作方法:
2、分享组件新增白色风格。(2018-8-28优化)
【应用场景】当用户的网站使用彩色背景色的页脚时,可以使用新增的白色风格分享组件和社交关注组件,提高页脚的美观度和协调性。
【操作方式】登陆进入黑蝠-》编辑网站-》分享组件/社交关注组件设置-》风格-》选择新增的白色风格。
风格效果如下所示: